
Add text inside a shape in Photoshop
Hey everyone,
I've just whipped up a new Photoshop tutorial that's all about adding a creative twist to your text by fitting it inside shapes. It's a simple yet effective technique to make your designs stand out, especially if you're into creating posters, social media graphics, or just want to jazz up your digital art.
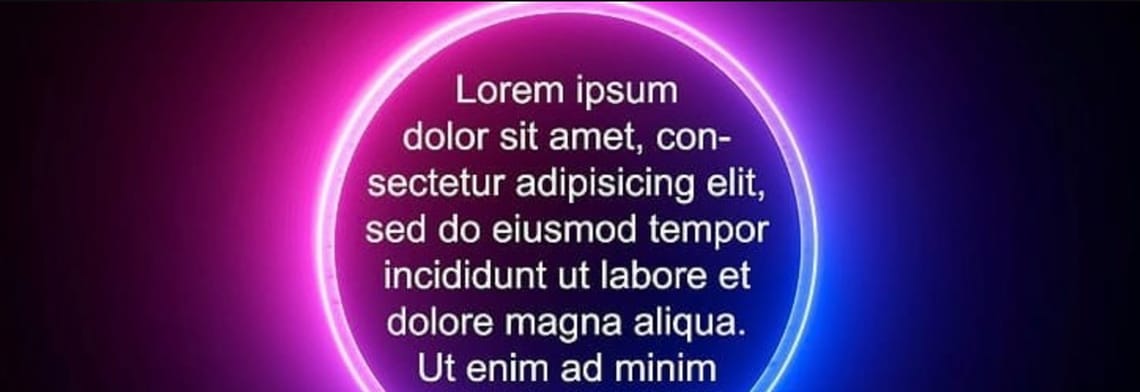
In this tutorial, I take you through the process of drawing a shape (we're going with a classic circle) and then how to seamlessly fit your text within this shape. The cool part? The text contours perfectly to the edges of the circle, making for a neat, polished look.
I found this method particularly useful for designs where you want the text to be a central feature without overshadowing the rest of your layout. It's a great way to ensure your messages pop while maintaining a clean and organized aesthetic.
Choosing the right font and size plays a big role here, and I've shared some tips on how to pick ones that complement your design. Plus, I've thrown in a little trick on making the shape and text interact in a way that the shape itself becomes invisible, leaving behind just the beautifully formatted text.
Whether you're a Photoshop newbie or a seasoned user, this tutorial offers a straightforward approach to experimenting with text and shapes. It's all about letting your creativity flow and seeing where it takes you. So grab your favorite quote, a lyric, or any text you love, and let's give it a new dimension.
Can't wait to see the awesome designs you come up with. Happy designing!





